How to create a simple ASP.NET Core Web Application using Visual Studio 2019?
Please go through this article for Create ASP.NET Core Web Application and step by step instructions, before start reading this article.
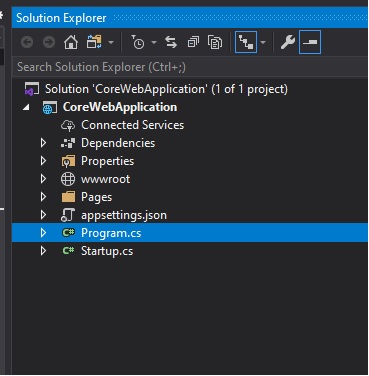
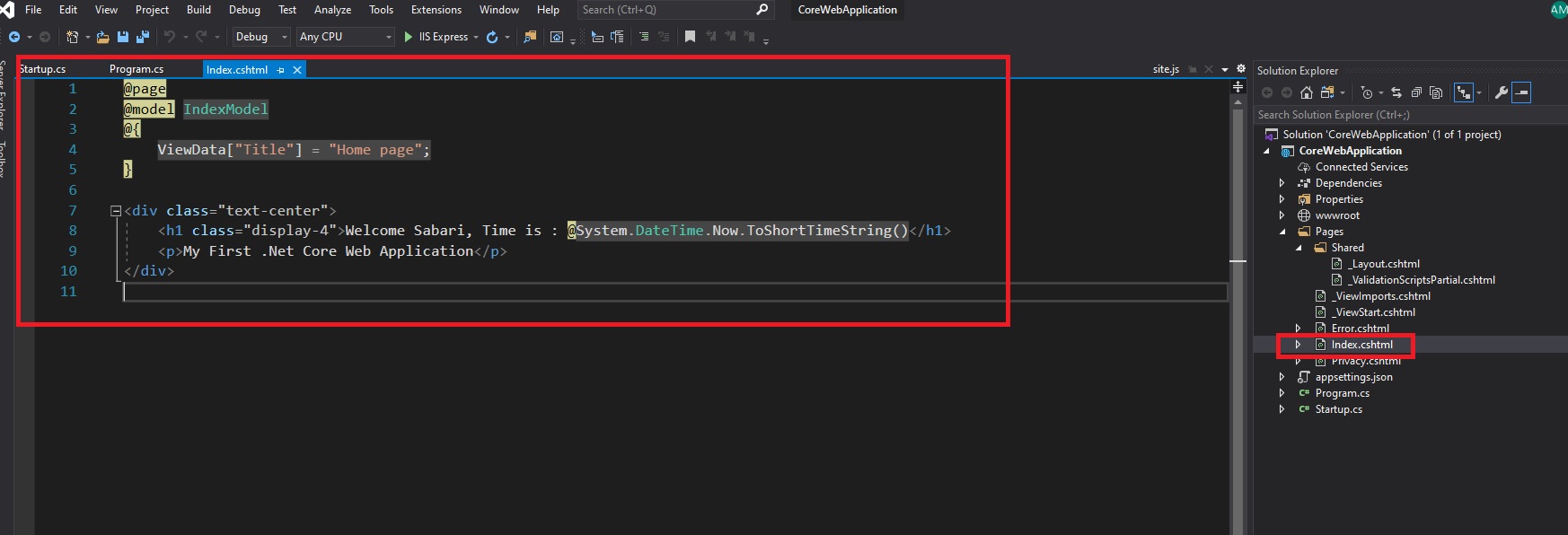
Once the ASP.NET Core web application is created successfully, You will see the below structure in Solution Explorer,

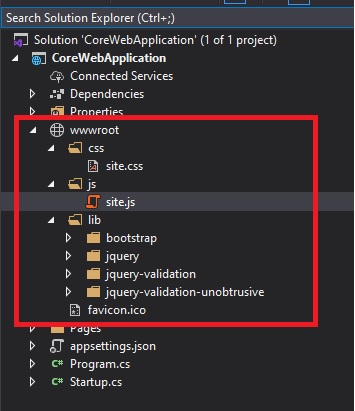
wwwroot:
The wwwroot folder contains static files like stylesheets, client-side script files, and image files and can be accessed publicly from the web application.

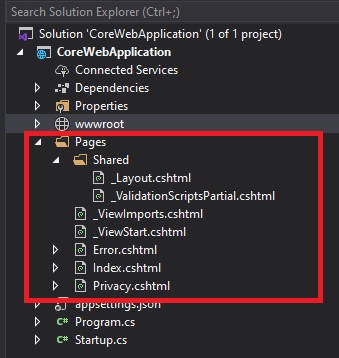
Pages Folder:
The Pages folder contains the site Pages specifically .cshtml files. The default template provides home, about, and contact pages. The index page is the application home page.

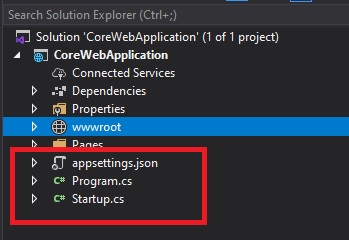
appsettings.json:
This file contains configuration settings for the website in JSON format. You can also use multiple environments configuration settings here. By default, appsettings.Development.json includes in the application.
Program.cs:
This Program file is the entry point for the application. Actually ASP.NET Core web application like a console application. When the application runs, it's Main method to be executed where we can create a host for the web application.
namespace CoreWebApplication
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
Startup.cs:
The Startup.cs file is like a Global.asax in the traditional .NET application. When the application starts then this file will be executed first. The program file references the Startup class and calls its methods to configure the application.
ConfigureServices method is a place where you can set up any services the application will use.
The Configure method is a place where you can set up an application's request pipeline (HTTP). All request flows through this pipeline.
namespace CoreWebApplication
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
}

Index.cshtml:
The index page is a home page for the website and it contains HTML markup, server-side Razor code. When the application loads this file will be the first one displayed on the screen (Home page).



Comments (0)