ASP.NET Core is an open-source and cross-platform web framework created by Microsoft which allows developers to create a web application, services, and IoT apps using .Net languages. It runs on .Net core or on the full .NET Framework. ASP.NET Core allows developers to create a RESTful API that is known as ASP.NET Core Web API. Below example, will see how to create and run an ASP.NET Core Web API.
Create an API solution:
Step 1:
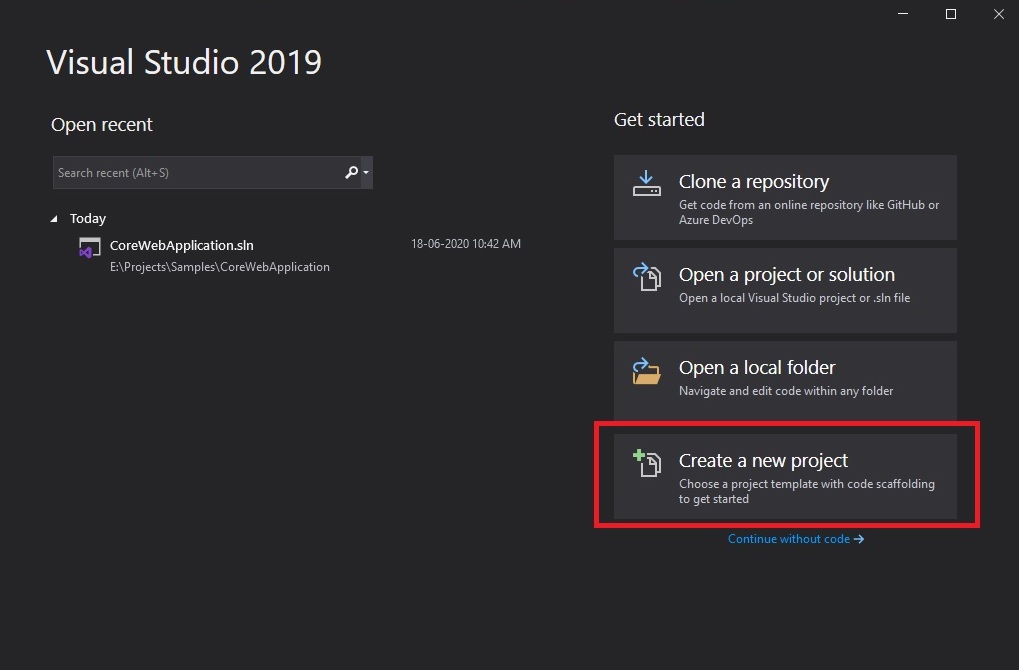
Open Visual Studio 2019 and Select "Create a New Project" as shown below,

Step 2:
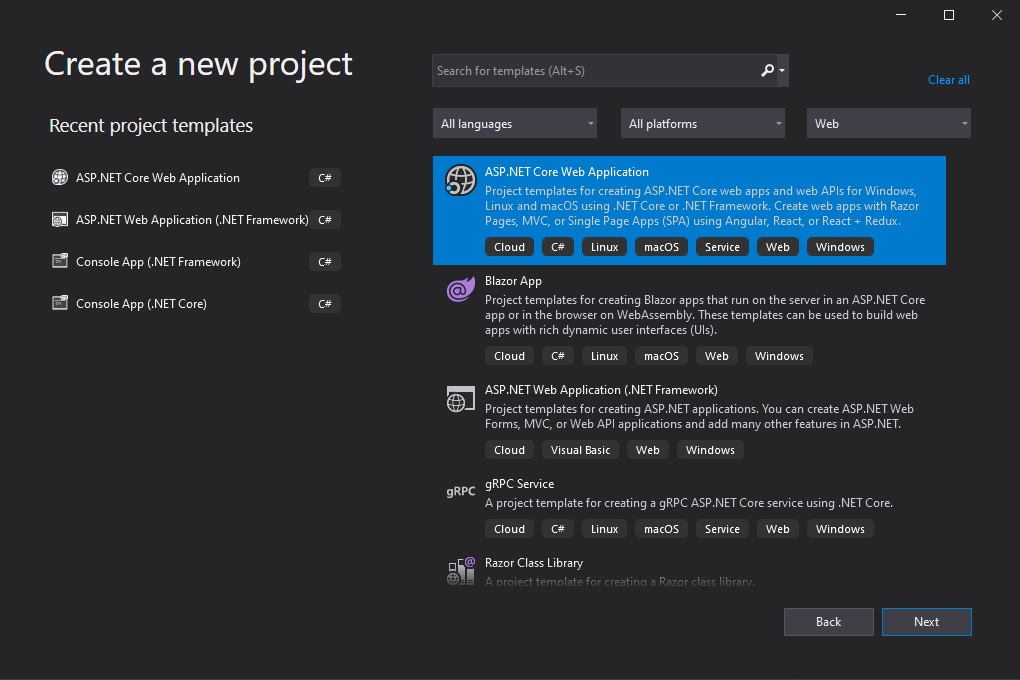
Next dialog, Select "ASP.NET Core Web Application" and click Next.

Step 3:
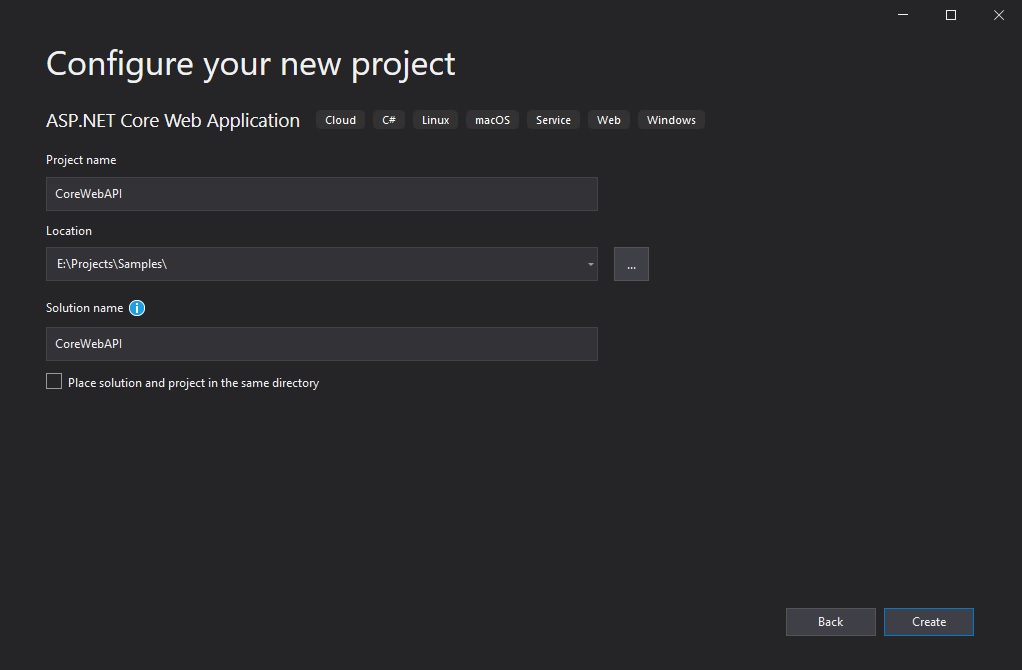
Provide Project Name, Location and Solution Name in the below dialog,

Step 4:
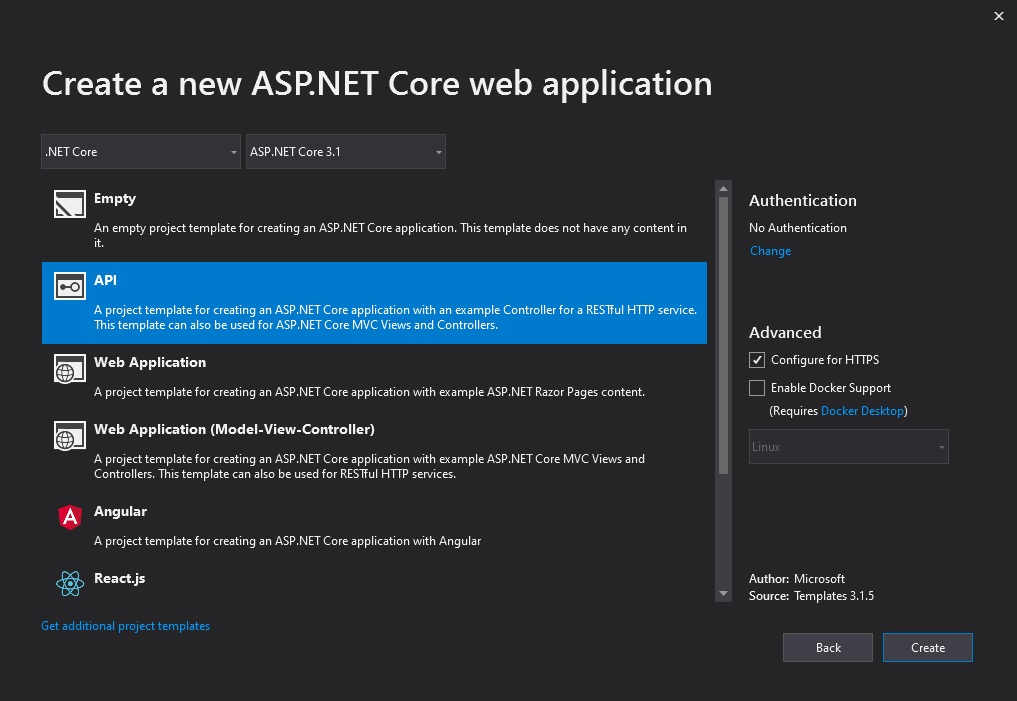
In the "Create a new ASP.NET Core Web Application" dialog, Choose the .NET Core and ASP.NET Core 3.1 and Select the API template and click Create.

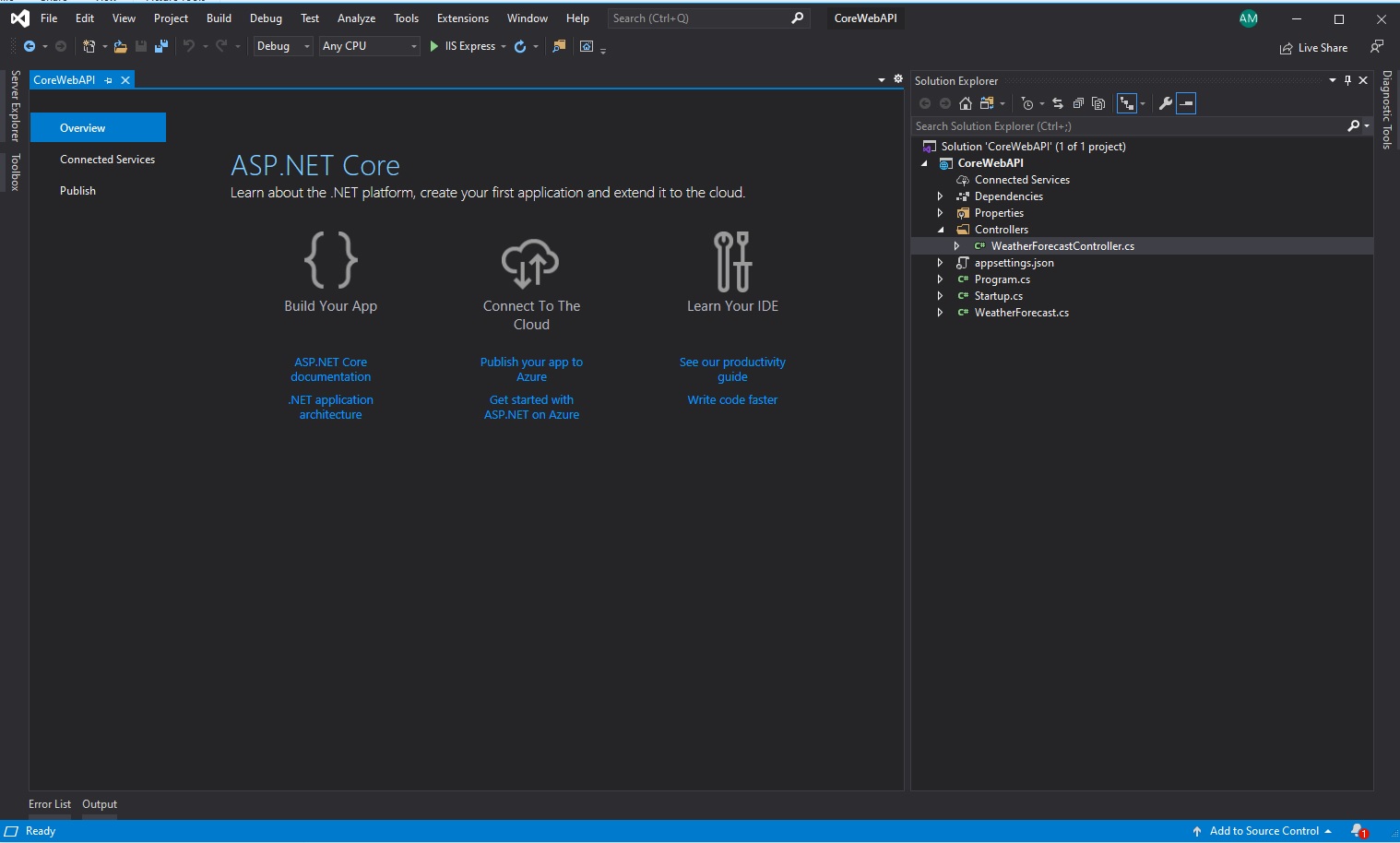
Once the Solution and API project templates are created successfully, you will see the below screen,
In the ASP.NET Core Web API project, there will be default templates and files as shown below,

Step 5:
By default, the project template WeatherForecast created to test the API and the Model WeatherForecast is also added to the project.
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
public string Summary { get; set; }
}
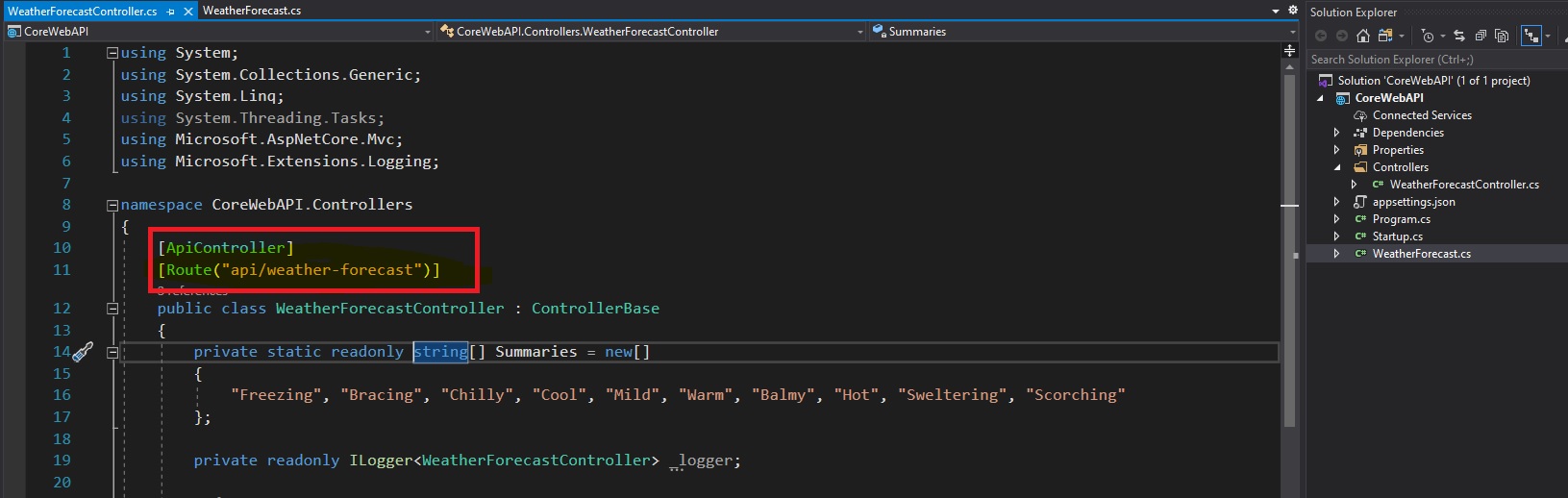
I have just modified the route name as "api/weather-forecast" as shown below, otherwise you can use the controller name directly to test the API.

Step 6:
To test ASP.NET Core Web API, Press F5 to run the API. By default Visual Studio automatically launches a browser and navigates to https://localhost:<port>/WeatherForecast.
Since we have modified the route, so the browser will not show anything. You will have to modify the URL like below,
https://localhost:<port>/api/weather-forecast
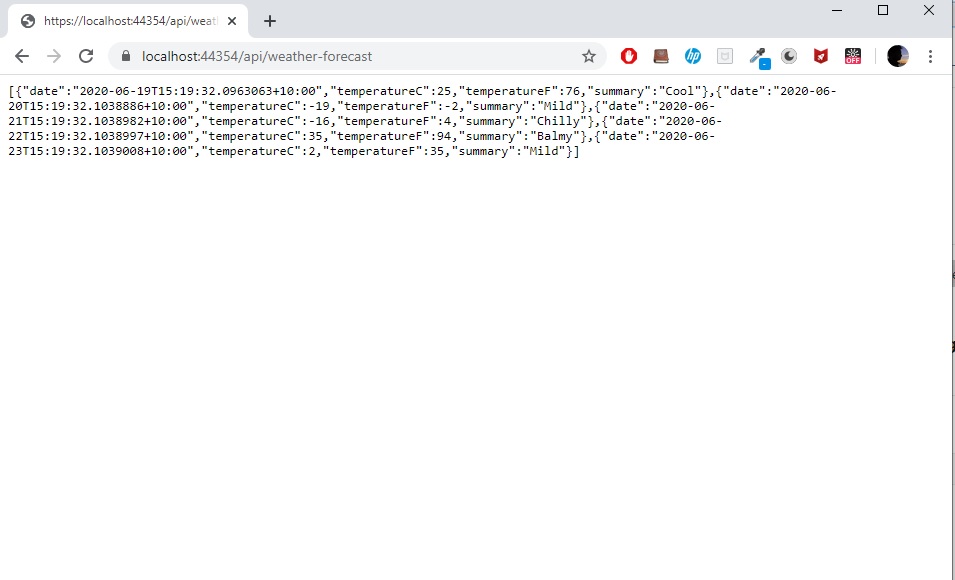
The browser shows the JSON response like below,

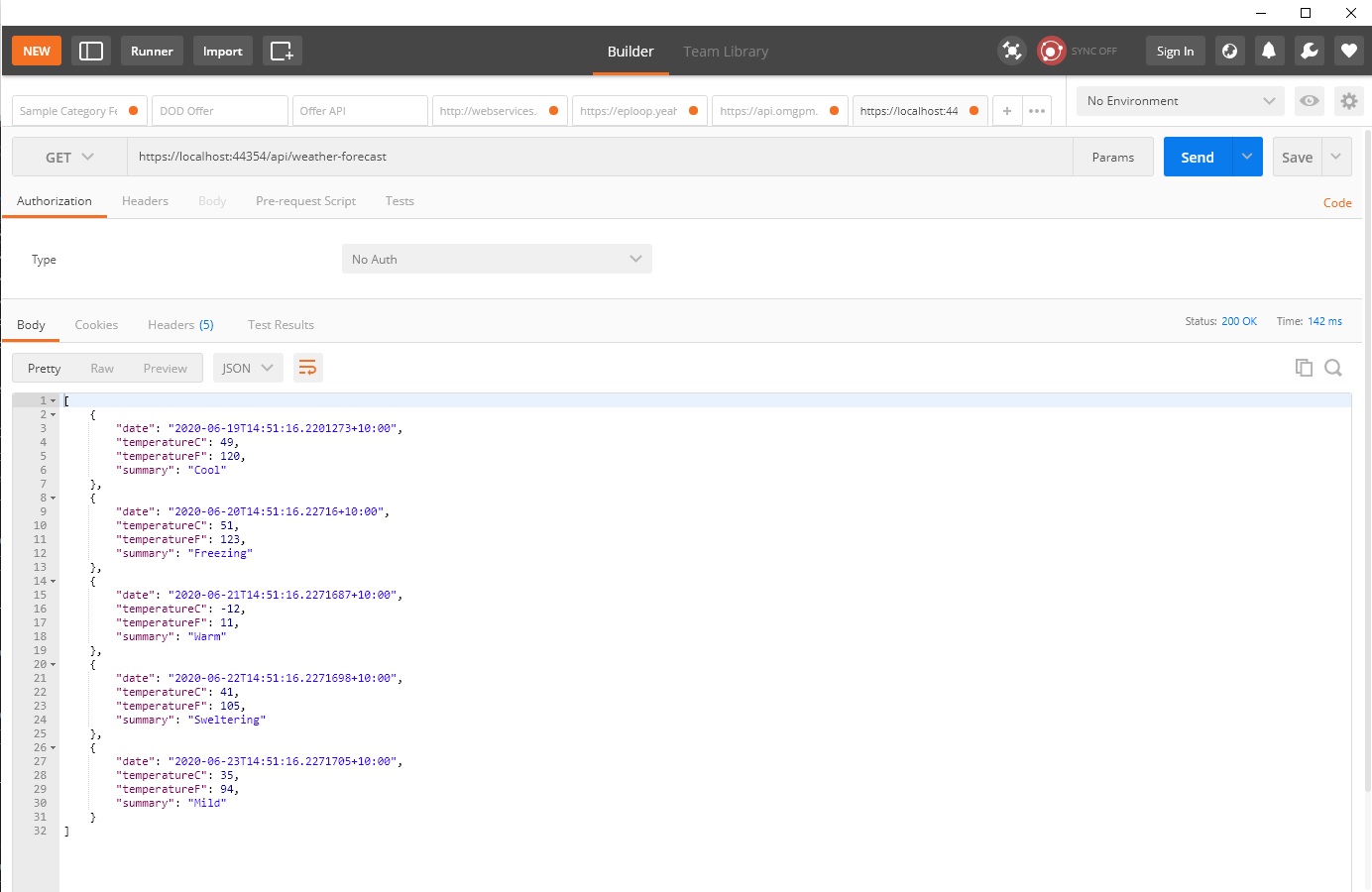
If you want to test your Web API in postman, then install and launch your postman tool, Select HTTP method to GET and provide the above URL and Click Send button,
You will see the JSON response in a readable format as shown below,



Comments (0)