Building our first VisualForce Page -- Careers
With a little bit of knowledge on markup language and logical programming, you can start with your first program on Visualforce. Visualforce makes use of tag-based markup language which is similar to HTML. Each of these Visualforce tags relates to a fine-grained user interface component. Visualforce markup can be used HTML markup, CSS styles, and JavaScript libraries at ease. This gives much-needed flexibility to the developer, to implement your app’s user interface. As a developer, you can view, create, and edit Visualforce pages in multiple ways in Salesforce. Visualforce pages can also be created and modified with the help of Salesforce APIs.
Create your first Visualforce Page in Developer Console
The Developer Console can be used to create and edit Visualforce pages. Developer console also enables access to powerful Lightning Platform development tools as well. The Developer Console has multiple features, and which is why it is preferred.
- Automatic syntax highlighting
- Tag pair matching
- Auto-suggest
- Auto-complete
- Smart indenting
You can edit the code and view the output on the same page. Follow the steps given below, to start with your first Visualforce application.
- Launch the Developer Console by clicking on the account name or by clicking on the quick access menu. The Developer Console will open in a new window.
- Click File -> New -> Visualforce Page.
- Enter "HelloWorld" for the name of the new page, and then click on OK. A new, blank Visualforce page opens in the Developer Console.
- In the editor, enter the following markup for the page.
- Now save the code, by clicking on File – >Save.
- Now obviously, you want to see your newly created page. Click on “Preview”, to preview the created page.
- The Preview page will open in a new window.
 If you want to check on some of the existing Visualforce pages, then click on File -> Open.
If you want to check on some of the existing Visualforce pages, then click on File -> Open.
Using Auto-Suggest for adding the attributes
We can set the attributes on our Visualforce components to customize their behavior. This can be done by using the auto-suggest option. This can be used to quickly add the attributes and values to Visualforce component tags.
- Follow the steps given below to add or modify the attributes.
- Now let's go back to our Hello World page
- Click inside the opening tag
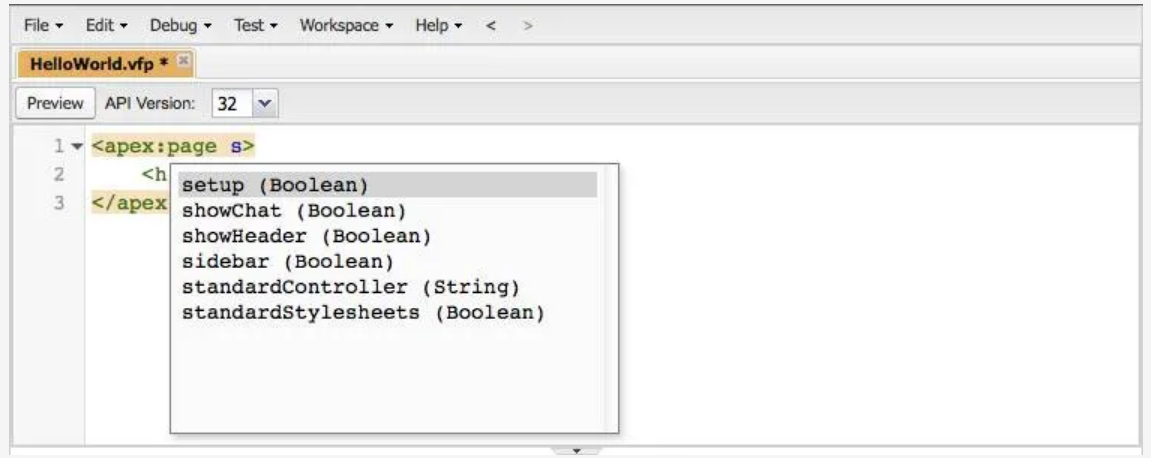
- Right before the closing, Type a space and then s.
- Instantly, we will see that Auto-suggest displays a list of possible completions for what can be typed.
- As the additional characters are typed, the list of suggestions will be reduced to only the matching values.
- With the down arrow, scroll down the desired selection, and then press enter. The item will get selected automatically.
- Click on save.
- Preview the changes.

Autocorrect is a great option when you are already aware of the components that you are going to use. In other words, it’s a great option when you have good Visualforce development.
The development console provides a quick way of developing and previewing components for Salesforce. Moreover, it is completely compatible with the lightning platform. There will be some settings that are not available in the Development console, these settings can be accessed from “Setup Editor”.

