Salesforce Customizing Page with Lightning App Builder
Any object record page in Salesforce can be completely customized and personalized using the page layouts. This is where Salesforce is different from the standard offerings. We can adopt two different approaches in this case for customization. These two options are:
- Customizing the page layout
- Customize the contents
Lightning pages on Salesforce are nothing but a collection of different lightning components, that are located on the different regions of the page. This can be done with the Lightning App Builder. Lightning App builder can be used for customizing pages both on desktop deployments and mobile deployments as well.
Using the Lightning App Builder
The lightning app builder is a typical “point and clicks” tool. I can create custom pages in a few minutes, for both the lightning experience, as well as the mobile experience. The app settings can be managed from the lightning app builder. There are many more things that can be done with the help of this tool. Right from app branding, app navigation to setting app options.
What you can do with the lightning apps?
- Create Single Page apps (Standard Pages )
- Dashboard Style apps (Dashboard for displaying information from different sources)
- Point Apps (Apps that is created for solving a particular task)
- Custom record pages (Record pages for the object, customization as per the user requirements).
- Customized homepages (Customized components and features).
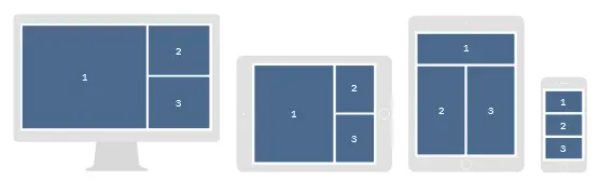
In all, a lightning page provides a higher level of customization at a shorter period. The best thing about the lightning page is, it adapts itself to the devices on which the page is viewed. This is dependent on the template chosen for creating the page. However, the template divides the page into two regions, while the second region might be divided into two regions based on the device on which the page will be displayed. A brief demonstration of the same is shown below,

Lightning Components
These are the components that are compact and can be easily configured. These components can be reused as well. There are three types of lighting components:
- Standard Components: These are the components that are built by Salesforce.
- Custom Components: These are the components created by the developers, other than salesforce.
- Third-Party Components: These are the apps listed on the AppExchange, and can be imported into Salesforce. AppExchange is a marketplace for apps.
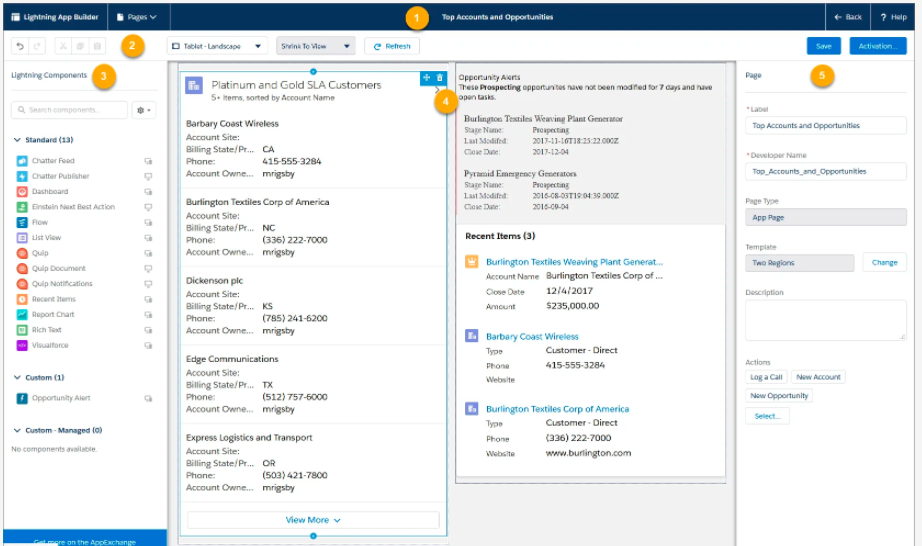
The different sections for the Lightning App Builder (UI) is shown below.

There are five different components as labeled on the user interface.
- Header
- Toolbar
- Lightning components pane
- Lightning page canvas
- Properties Pane
Canvas is the place, where the app is built, while page properties are shown in the properties pane. The tools required for building the foundation is available in the components pane.
Different Types of Lightning pages
Different types of app pages can be a developer with the Lightning app builder. There are three types.
- App Page: This option is used for creating a home page for a 3rd party app. This can be directly integrated into the Salesforce mobile platform and also into the navigation menus for the Lightning Experience.
- Home Page: This option allows the creation of a custom homepage, that is meant for a specific group of users. The customized pages can be assigned to selected apps. These pages are supported only on the lightning experience platform.
- Record Page: With the record page, a customized page for the object’s record page can be created. These pages are supported in both the environments, that is the lightning experience platform and the Salesforce Mobile platform.
Creating a custom homepage
This can be done in different ways:
- Creating from scratch (with the help of template)
- Cloning another custom homepage
- Edit a homepage that already exists on the lightning app
For the first options, steps are given below:
- Go to Setup- App Builder. Then type “Lightning App Builder” from the quick find box.
- On the lightning app builder page, click on New – Home Page, and the Next.
- A wizard will open up. Give a name to your homepage, select a template for the homepage.
- Click on “Finish”.
- Now we will have an empty home page, which is ready for the developer to be built. From the components, different components can be added to the home page, along with custom components. Components can be dragged and positioned on the page accordingly. Once you are done, click on “Save”.

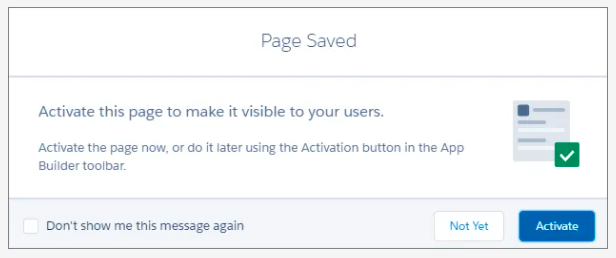
The page will be saved, and it will prompt to activate for specific users. In the last step, click on activate.
Create a custom record page
The Lightning app builder can be used for adding components, removing components, and reorder them on a record page. This will help to develop a more curated and customized view of the records associated with each object. The record page can be completely customized and assigned to different users.
- Navigate to the Lightning App Builder, as mentioned in the last section.
- Select New – Record Page. This will launch the wizard. Name the page.
- Select the object whose record will be displayed. For example, if you want to display the records associated with Opportunity object, select opportunity.
- Now choose the Header, Sub Header, and the right sidebar template, and click on the “Finish” option.
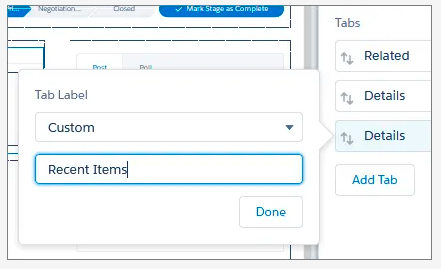
- Now add the components, just like you did while creating the homepage. In the next step add the tabs, from the Tabs component. One the tab is added, Click on “Details”, and from the dropdown menu select “Custom”. Then name the label.

- Click on “Done”, and out custom record page is ready.

